Web Development Evolution from the 2000s’ to 2020

How Web Development Has Changed in the Last 20 Years
The development of programming technologies and tools is gaining speed.
Although we are always advised to never look back, sometimes a good retrospective can be of use.
Join our time machine and let’s take a ride. The beginning of the second Millennium will become the starting point of our journey.
Contents:

Frontend Development
How it was
In the 2000s’ web became the number 1 platform for development with the standard web technology stack HTML, CSS, & JavaScript. A developer should follow only three simple steps to get a working web application/ site:
- Write & save the code
- Open the files locally in the browser to make sure they work properly
- Deploy the web app by adding the files into a program as Netlify
Profit!
Web Frameworks & Libraries
With the development of the web, the requirements for a web platform were becoming more complex. Coding every little thing manually took a lot of time. JavaScript developers literally needed to reinvent the wheel in each new project.
The emergence of the JavaScript frameworks and libraries started to resolve this issue:
| Name | Year | Type | Overview |
| jQuery | 2006 | Library | Makes a developer write fewer lines of code simplifying numerous JavaScript things (i.e. AJAX and virtual DOM manipulation). |
| CSS frameworks | 2007 | Framework | Allow standardizing the CSS usage, design-oriented, and UI-focused. |
| Backbone | 2010 | Library | A lightweight tool to develop an SPA and keep different parts of a web application synchronized. |
| AngularJS | 2010 | Framework | Makes the development of the dynamic web applications easier with two-way data binding to write less code. |
| Ember | 2011 | Framework | Designed to create a scalable SPA involving the best practices. |
| React | 2013 | Library | Allows building large, scalable, & fast web applications. Requires additional libraries to be installed. |
| Vue | 2014 | Framework | Helps build user interfaces and SPA. |
| Angular | 2016 | Framework | Provides the necessary web development tools out of the box. |
| Svelte | 2016 | Framework | Lightweight tool for PWA building. |
In 2020, every major challenge a web developer faces involves a custom tool to resolve the issue, i.e.:
- Angular Material UI component library for building awesome forms.
- Redux/ MobX is the library for React state management.
- D3 is a powerful visualization tool for HTML, CSS, & CSS.
- Moment.js for data formatting.
- React DnD for building complex drag & drop interfaces.
As a result, the focus of developers shifted from “How to code?” to “Which tool to choose?”.
Which technologies seem to be the trend for 2020? The report based on the Stack Overflow data has defined the winners:
- React;
- Angular;
- jquery.

As you can see, Angular and React are two the most used for today, triggering multiple discussions to figure out which is best.
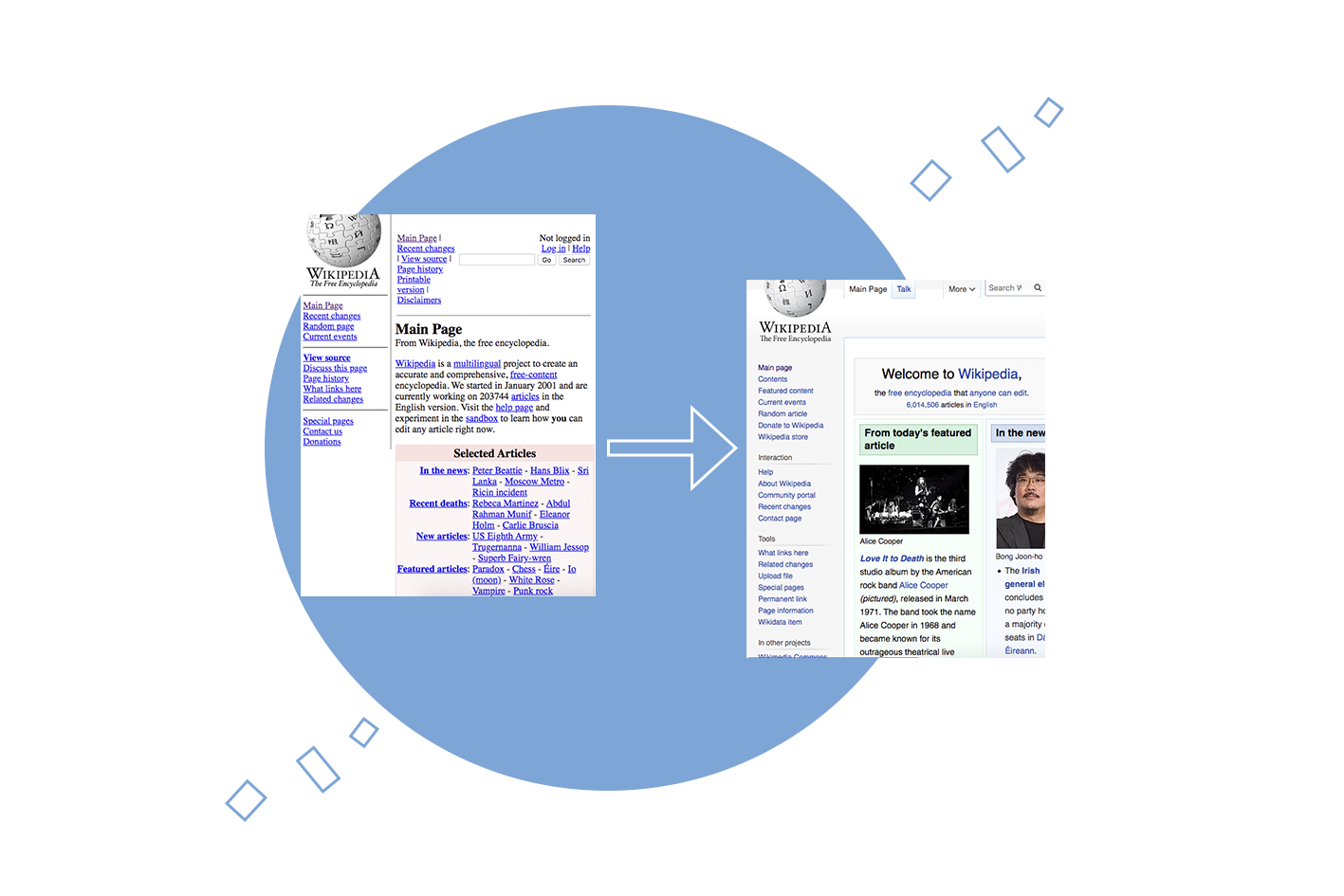
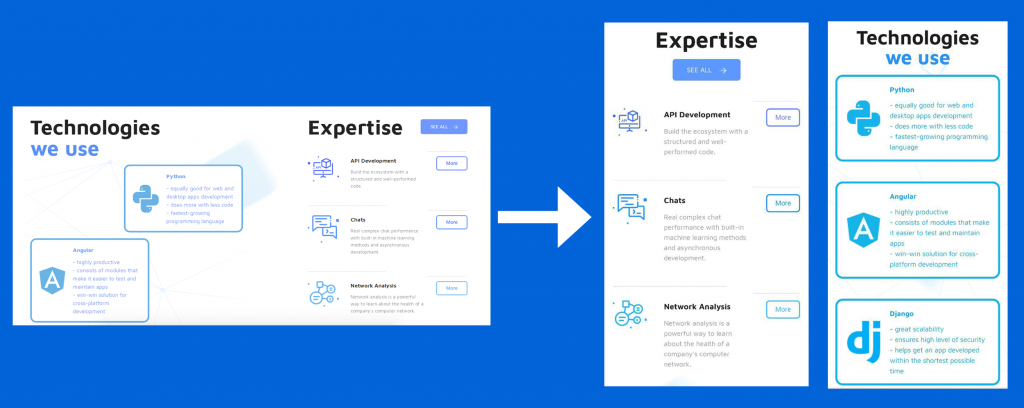
Responsive Design and Mobile-First Index
Since the 2000s’ the number of different gadgets with the specific screen dimensions people use has been multiplied. Developers had a need for adapting the application to all devices & screens accordingly. The further the technical progress went, the more monotonous job they had.
At a certain point, the developer community realized they needed an efficient solution to this challenge and invented the concept of responsive web design. The approach ensures all web pages to be rendered well on no matter what device. For this purpose, the following elements are used:
- Flexible or responsive images.
- Fluid grid to size the page components not in pixels but in relative units, i.e. percentage.
- Media queries to use different CSS rules depending on the device characteristics.

The question of responsive web design became of particular importance after a global change in the Google ranking algorithm in 2018. Instead of indexing the web version of an app, Google bots started crawling a mobile version first.
Finally, nobody knows which devices will appear the next day, so adapting the concept of responsive design to your site is a good idea for both site owners and visitors.
Developer Opinion
For me the turning points are the following:
Alex, Front End Tech Lead at Jellyfish.tech
1. Development of JavaScript, and, consequently, moving from static HTML pages to interactive sites.
2. Ajax techniques instead of sending HTML page data to the server.
3. Use of CMS instead of creating the pages manually.
4. jQuery and other libraries to code faster & more efficiently.
5. Module bundlers (gulp, grunt, webpack) bundling JS modules into a JS file to be executed in the browser.
6. Web frameworks (Angular.js and React, in particular); front-end complication.
Backend Development
As the backend isn’t limited by the browser, the variety of programming languages can be used to build it. Here, the choice is up to the developer’s preference.
The 2000s’ is the epoch of the rise of scripting/ dynamic programming languages. I offer you to learn the brief history of the oldest giants of backend development.
Python
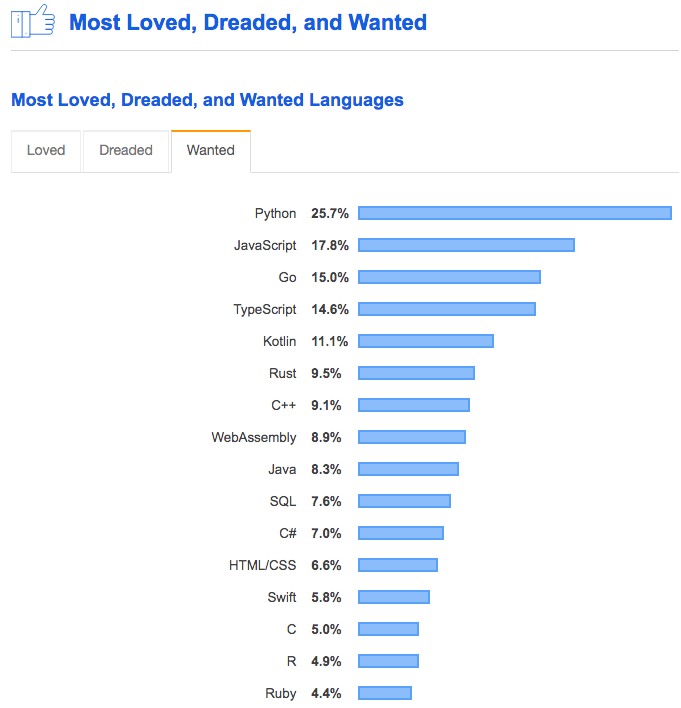
Python became the most wanted programming language of 2019, according to the Stack Overflow Developer Survey:

Since the very beginning, Python stood out by its structure and philosophy aimed at accelerating the process of product development. Python is simple & readable, winning the hearts of thousands of developers and all-sized companies over the world in such a way. Even though it has certain performance problems, there are many ways to speed up Python.
The version Python 2.0 which introduced more transparency to the process of development using Python was released in 2000.
The first incompatible version of Python 3.0 was released in 2008, after a long testing period. This year, the Python community promises to stop supporting the older versions, offering the developers to upgrade their Python applications. Of course, for static websites without a scalability intention using Python 2x isn’t critical. However, those who are aimed at developing a product in the future adding new features should consider Python migration.
| Main Frameworks | Official Site | Release Date |
| Django | https://www.djangoproject.com/ | 2005 |
| Flask | https://palletsprojects.com/p/flask/ | 2010 |
Java
Java is the object-oriented language using the virtual machine to ensure complete independence from the machine where the code files are launched. So the Java code is portable across multiple platforms.
This programming language is simple, interpreted, and robust language for building all types of applications.
Since 1996 (Java first release), it still remains one of the most popular programming languages on the globe.
C#
Based on C++ and Java, the C# programming language was developed by Microsoft and introduced in June 2000. Although C# is an object-oriented language, the further its versions include the support for component-oriented programming to build safe and robust applications running on .Net Framework.
With its expressive curly-brace syntax, C# simplifies many C++ complexions, offering multiple useful functions such as direct memory access, enumerations, nullable value types, etc.
Kotlin
Supporting both functional and object-oriented programming, Kotlin’s syntax and concepts are similar to Scala, C#, and Java. Kotlin is designed to build Android applications and in many cases is used together with Java having interoperability.
Rust
Rust is the multi-paradigm system language focused on safety. Although its syntax is similar to C++, Rust is developed to provide better memory safety maintaining high performance.
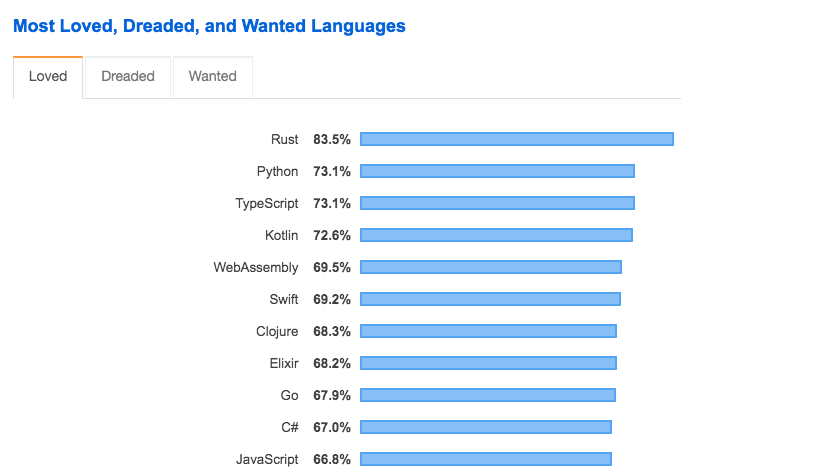
Rust became the most loved programming language according to Stack Overflow four years in a row (2016-2019).

The data from the 2019 Stack Overflow Developer Survey
Swift
Swift is an Apple product, which gained popularity not only due to its wonderful functions but thanks in large part to the big name of its creator. Released in 2014, Swift helps create programs and apps for iOS, macOS, the Apple Watch, and AppleTV.
Comparison
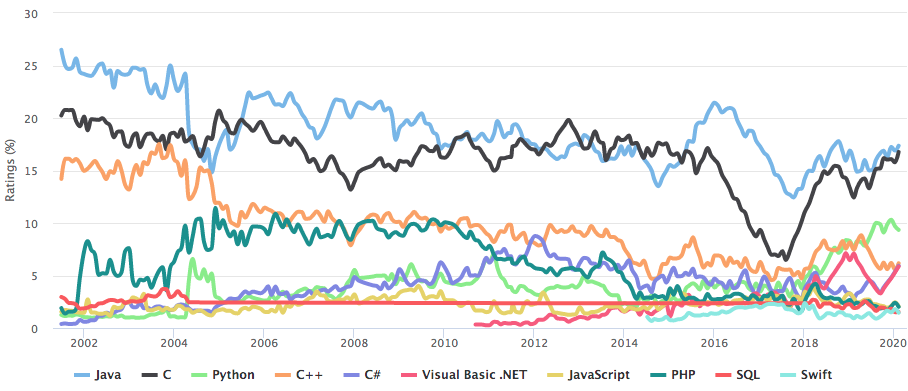
Although today’s market of backend technologies offers multiple options for a developer, there still is a certain tendency revealed by Stack Overflow:

To compare the programming languages statistics (both front-end and back-end), we’ve referred to the software quality company checking the TIOBE index for February 2020:

Git
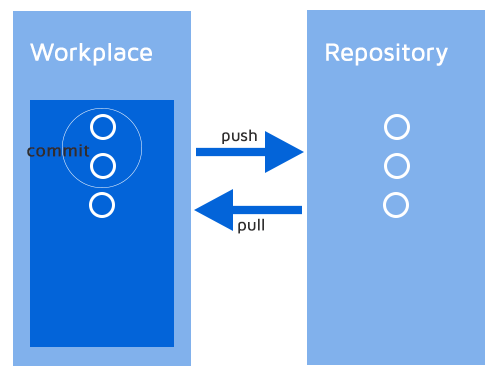
The version-control system allows tracking source code changes making the collaboration between the developers easier, faster, & more efficient.
Each commit creates a new parallel code version called a child version. A series of child versions are called snapshots. Developers modify the code in the workplace using the push command to upload the version into a remote repository. Fetching and downloading content from the remote repository is possible using the command pull.

Before the Git release in 2005, developers used FTP or SVN (Apache Subversion) to track the changes. Despite certain concerns the Git learning curve evokes, this tool is much friendlier than the tools used for the same purpose before.
Developer Opinion
What do I consider the biggest changes in web development?
Roman, CTO at Jellyfish.tech, GitHub Arctic Archive contributor.
1. The transition to SPA: as now projects are divided into client and server API, it has changed the development patterns drastically.
2. JS bundlers allowing a developer to create better JavaScript applications.
3. Release of ES6 and Typescript, which enhanced JavaScript language.
4. Clear tendency towards using Python instead of PHP for complex application development.
5. Boost of machine learning.
6. Rise of blockchain.
It was a real challenge to compile the information on the turning points of the web development evolution from the 2000s’ to 2020 in one post. So please don’t be mad we missed your favorite trend or something you consider important. Mention it in comments instead to share with the developer community✋
Error: Contact form not found.
Credits:
TIOBE
Stack Overflow