Reduce Time-to-Market with Angular Material Design
Contents:
What is Material Design?
Material is a unified design system created by Google to provide a consistent experience of using web & mobile applications.
Material Design is inspired by the physical world and its textures, including how they reflect light and cast shadows. Material surfaces reimagine the mediums of paper and ink.
Principles of Material Design

What is Angular Material?
AngularJS Material is a UI component library for Angular developers to build consistent and responsive applications in accordance with modern web design principles.
Inspired by Google Material Design, the components in Angular Material are, in fact, beautiful solutions for common web and mobile interface elements. The library consists of ready-to-use lines of code, so a developer should just copy & paste them instead of writing from scratch. It means the team of developers with Angular Material experience helps save time & budget considerably.
Why use Angular Material instead of designs
When you’re aimed at validating an idea by building an MVP (Minimum Viable Product) or PoC (Proof of Concept), your main goal is to reduce time to market and cut costs.
Working on MVPs and PoCs, we’re mainly asking “What should the system do?”, focusing on the functionality. In this situation, product design is often a low priority.
And only after getting “approval” from your target audience and making sure your product is a good market fit, we should think about “How the system should do it?”, coming up with designs.
So, at the stage of MVP development, you can replace designs with Angular Material best practices that allow the technical team to move faster as they don’t have to wait for the designer to finish this creative process. Besides, you could cut costs, as the price for the design is often equal to the web development price.
In that case, we should only spend time on prototyping the application pages, which can be done by the project manager in collaboration with the customer. Based on the prototype, the team of developers will use the Angular Material library with out-of-the-box solutions to build the user interface without any additional time spendings.
How does the rough estimation change using Angular Material
Using the new approach to MVP creation that saves time & budget considerably, the Jellyfish.tech team is getting more and more requests from potentials. Our sales reps and project managers are repeatedly facing situations when the customer’s MVP budget does not cover the designer services, so we have to search for the solution.
This time, the customer came to us with the request for building a social network MVP. He was into the idea of creating the Twitter-like platform, and needed to verify this idea before making substantial investments. So, we prepared a rough estimate for both web design and web development per request. Here’s how it looks like:
| Functionality | Application design | Application development |
| Home page | 15 hrs | 50 hrs |
| Registration form | 12 hrs | 25 hrs |
| Login form | 12 hrs | 35 hrs |
| User profile | 14 hrs | 35 hrs |
| Admin panel | 15 hrs | 50 hrs |
| Categories page | 6 hrs | 50 hrs |
| Notifications | 8 hrs | 25 hrs |
| Chat | 14 hrs | 35 hrs |
| Search | 14 hrs | 35 hrs |
Development using Angular Material: 340 hrs
As you can tell, the simple and basic design here will take 110 hours on average.
Besides, don’t forget about the project discovery phase that should be made taking into account the basic UX research, application idea, strategy, structure & map, user personas & scenarios, content (that should have been already created for the designer to fit in).
Accordingly, the designer estimate assumes that everything above-mentioned has been already done to provide all necessary data for the application design creation. If not, extra hours should be added.
To calculate the savings you can do using Angular Material designs in this case, multiply the extra hours taking the average designer’s rate in 2021 ($15-$30 for Ukraine, $40-$75 for the United States).
So, Angular Material helps you save from $1650 to $8250 depending on the country your designer is based.
Although the estimate was rough, we’ve already been out of the budget, so we’ve taken the decision to replace application designs with Angular Material. The customer was focused on the platform functionality, so he agreed on this with our team.
Therefore, excluding design services can help save considerable investments, especially if you’re targeting an MVP creation to validate your business idea.
How does the rough estimation change using custom SDK?
Angular Material isn’t the only way to speed up the development process, cutting the costs.
Having the expertise in MVP development, our team is working on the starter development kit to automate the creation of the commonly used application functionality:
- authorization & login;
- payment integration;
- media upload;
- basic content management;
- instant messaging;
- smart notifications, etc.
I bet you’ll think “Okay, thank you, Lisa, but what does it mean?”
I loved an example our CTO Roman has given for the non-technical employees to understand:
“Envisage yourself producing the cars. You can either do it from scratch by yourself or use the technology advancement and set up an assembly line. Yes, this one-time action requires knowledge & extra human resource; however, you’ll optimize the production, offering your customers to get a brand-new car in three weeks instead of five, for example.”
This is actually what we do at Jellyfish.tech. The only difference is when ordering a car, you mainly pay the same price for a vehicle produced in three and five weeks, as you go with a fixed-price model. In the case of web & mobile development, most companies base their work on the iterative Agile methodologies and the Time and Material pricing model. This means the more hours the team spends working, the more the remuneration is.
Or vice versa: using the pre-coded templates to cover the typical features allows us to speed up the development process, making it more predictable, thereby saving your resources and reducing the risks.
Want to know how much you could save with our SDK?
Leave your request and we’ll reach out to you within 24 hours☺️
Angular Material components
Angular Material covers all the frequently used elements of the user interface, providing multiple ready-to-use components to create UI to a developer.
Let’s see how the interactive building blocks for the application interface will look in Angular Material.
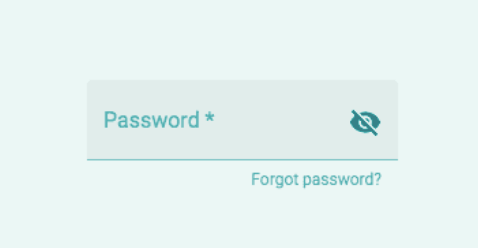
Registration/ Login form to access the application:

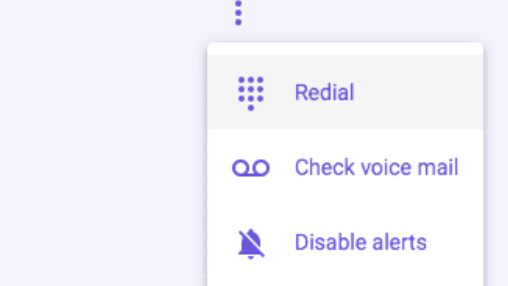
Menu for displaying the list of options:

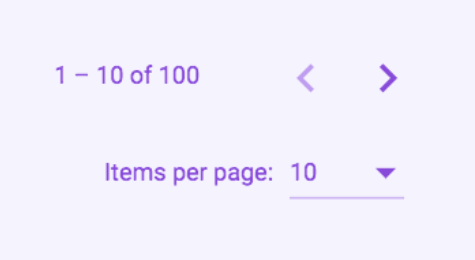
Paginator for displaying pages data:

Badges for describing the status of a UI element:

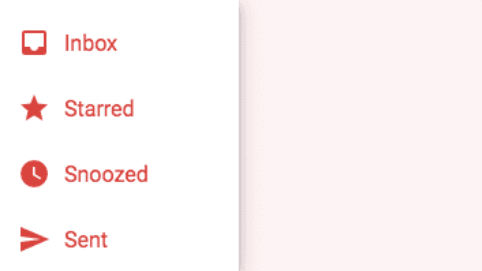
Sidenav for adding the collapsible side menu:

Angular Material themes
When choosing a theme in Angular Material, you can either use in-built colors or create a customized theme, based on the individual combination of color and typography, taken from different palettes.
The theming system allows customizing the application to fit in the brand’s / company’s positioning. So, your development team could still pick the one that conveys your message.
Examples of Angular Material designs in real applications
Our development team has good experience applying Angular Material for projects with different purposes and in different industries. Let’s check out how does this library looks like in a real life:
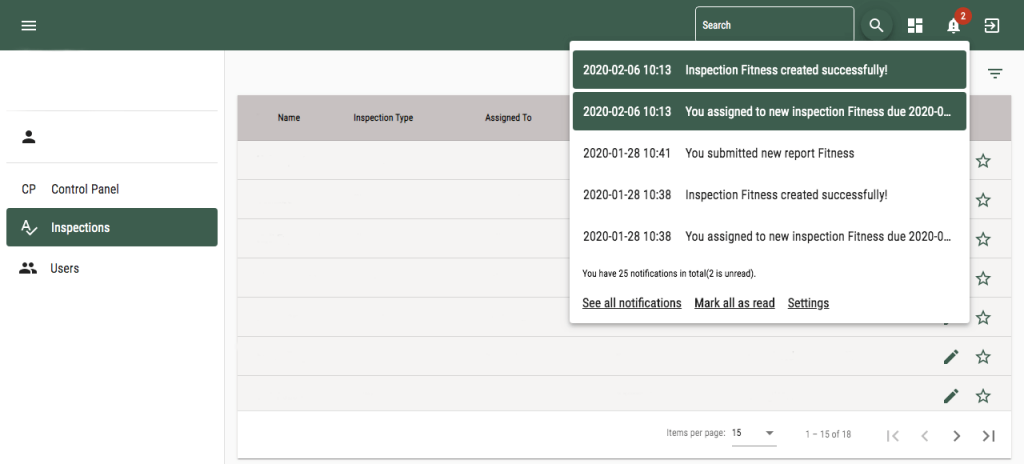
Vehicle inspection tool
The project’s main focus is to move the vehicle inspection from pen & paper to laptops, tablets, and mobile gadgets.
The applications for admins to assign inspectors and track results have been built using Angular Material.

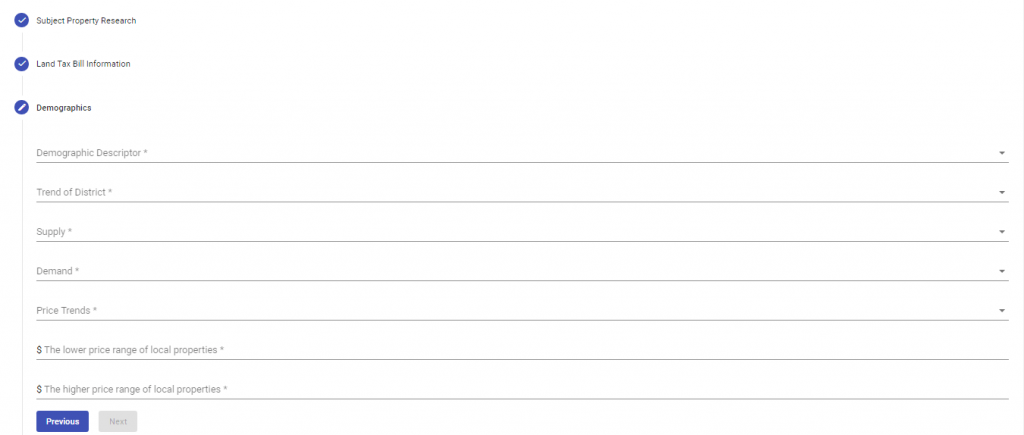
Property assessment tool
The project is actually a survey-based platform to produce a detailed report on property assessment.
Many forms for property evaluation (including district demographics, amenities, neighborhood, site particulars, land photographs, etc.) cover multiple property characteristics a person should be aware of when buying/ selling a house.

Angular Material vs Bootstrap vs Material-UI
Angular Material isn’t the one promoted for building a good-looking user interface for the applications. The main competitors are Bootstrap and Material-UI. Let’s compare the technologies:
| Angular Material | Bootstrap | Material-UI | |
| Based on | Angular.js | HTML, CSS, JavaScript, jQuery | React |
| Application appearance | +++ | + | ++ |
| Application performance | ++ | +++ | ++ |
| Support | +++ | +++ | ++ |
| Grid flexibility | + | +++ | ++ |
| Companies | Smartbnb, Movielala, Bannerman, inFeedo | Spotify, Udemy, StackShare, Vine Labs, LinkedIn | Medium, UNIQLO, Braincube |
| Documentation | +++ | +++ | + |
| Number of stacks on stackshare | 6.9K | 51.8K | 1.2K |
| Learning curve | Harder to learn | Easy to learn | Harder to learn |
Although Bootstrap doesn’t follow the principles of Material Design, it gives developers a flexible grid system, more freedom to place the elements, and an exceptional ease-to-use, as they aren’t required to learn a certain framework first. However, Bootstrap has one serious drawback: they lack the beauty and consistency of the user interface elements on different devices compared to Angular Material.
Material-UI can be considered as an analog of Angular Material for the React developers, but the number and quality of its components can’t stand the competition.
Both Bootstrap and Material-UI can be applied successfully for certain project types, but if we’re talking about the superb user experience created using the good-looking and consistent components, Angular Material would be the best choice.
Key takeaways
Applying Angular Material as one of the technology for your product may have both pros and cons, depending on the value the project will bring:
➕ Cutting development costs
➕ Faster time to market
➕ Compatibility with laptops, tablets, mobile devices
➖ Lack of a company or product branding
➖ Little personalization opportunity
This solution certainly isn’t a good fit for all products, as there are still many projects based on disruptive design or targeting the design awards, the applications where design plays a more important role than just making it a beautiful-looking, i.e. targeting a specific audience, building the brand/ company identity, or differentiating from competitors. These are only a few examples where design is an inherent part of the product/ service and we can’t and mustn’t replace it.
But if the functionality is the highest priority for you, as you are about to launch MVP quickly and save the maximum of the resources approving the business idea, the team of developers proficient in Angular Material is a great option to keep the app neat and concise without spending any resources on designs.
Sources: